Help : Adjusting Spacing
When to Adjust Spacing
If you just want to have fun with FontStruct and make a quick font, FontStruct will space the letters in your FontStruction automatically and add a space character for you.
If you want more control, or the automatic spacing just isn't good enough for your needs, FontStruct provides a number of features to help you manually adjust the spacing between letters in your FontStruction.
The Space Character

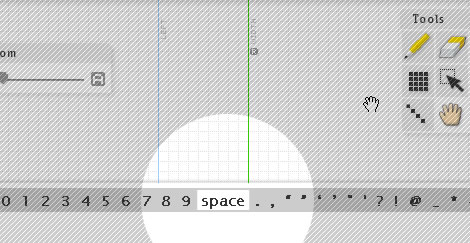
By default, the width of the space character in downloaded FontStructions is determined automatically by a formula. The results aren't always desirable. To get around this, you can manually set the width of the space character, and other letters.
Adjustable Letter Width
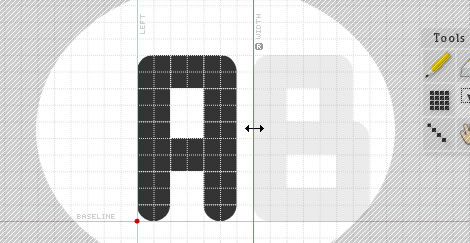
By default, there is an automatic 1-grid square space added to the width of each letter in FontStruct (apart from the space the size of which varies). To override this and set the width of a letter manually, go to the Menu and choose “Show” and then “Letter Width”. This will make the width of the letter visible as a solid green line.

Drag this line to set the width of the letter you are editing. If you want to go back to the default 1-grid square width, click on the little “R” icon to reset the guide and it will start adjusting automatically again.
Global Spacing Control
In addition to, or as an alternative to setting individual letter widths, you can also set a single, global value for the spacing between all letters in your FontStruction. Do this by going to the Preview screen, then selecting “Spacing” from the “Advanced” dropdown menu. This brings up a new palette titled “Spacing”.

Simply drag the slider in this palette to set the spacing for your FontStruction. The numeric value is in grid squares. Note that the spacing value is added to the “width” of each letter. By default the width of each letter is one grid square wider than the drawn letter. So with the default spacing of zero, your letters will still have a single grid square of space between them. If you want to quickly make all the letters in a FontStruction join together, e.g. for a script font, set the spacing to -1.
Monospacing
Many people want to make monospaced FontStructions - font designs in which every letter has the same width, like Courier and other “Typewriter” fonts for example. You can set a single fixed width (monospacing) for every letter in your font by clicking on the "Mono" radio button in the “Spacing” palette and then adjusting the slider. Again the units are grid units.

NOTE: If you are making a pixel font, we recommending using round (whole number) values for global spacing or monospacing.
There is a close relationship between the global spacing setting and the adjustable letter width. As you can see in the diagram below, spacing is added to the width of each letter. You can have a negative spacing value. You can also add space “before” a letter by moving it to the right, away from the fixed “LEFT” guideline in the FontStructor.
.jpg)
Please contact us if you can’t find the information you’re looking for here.

